Editing a question
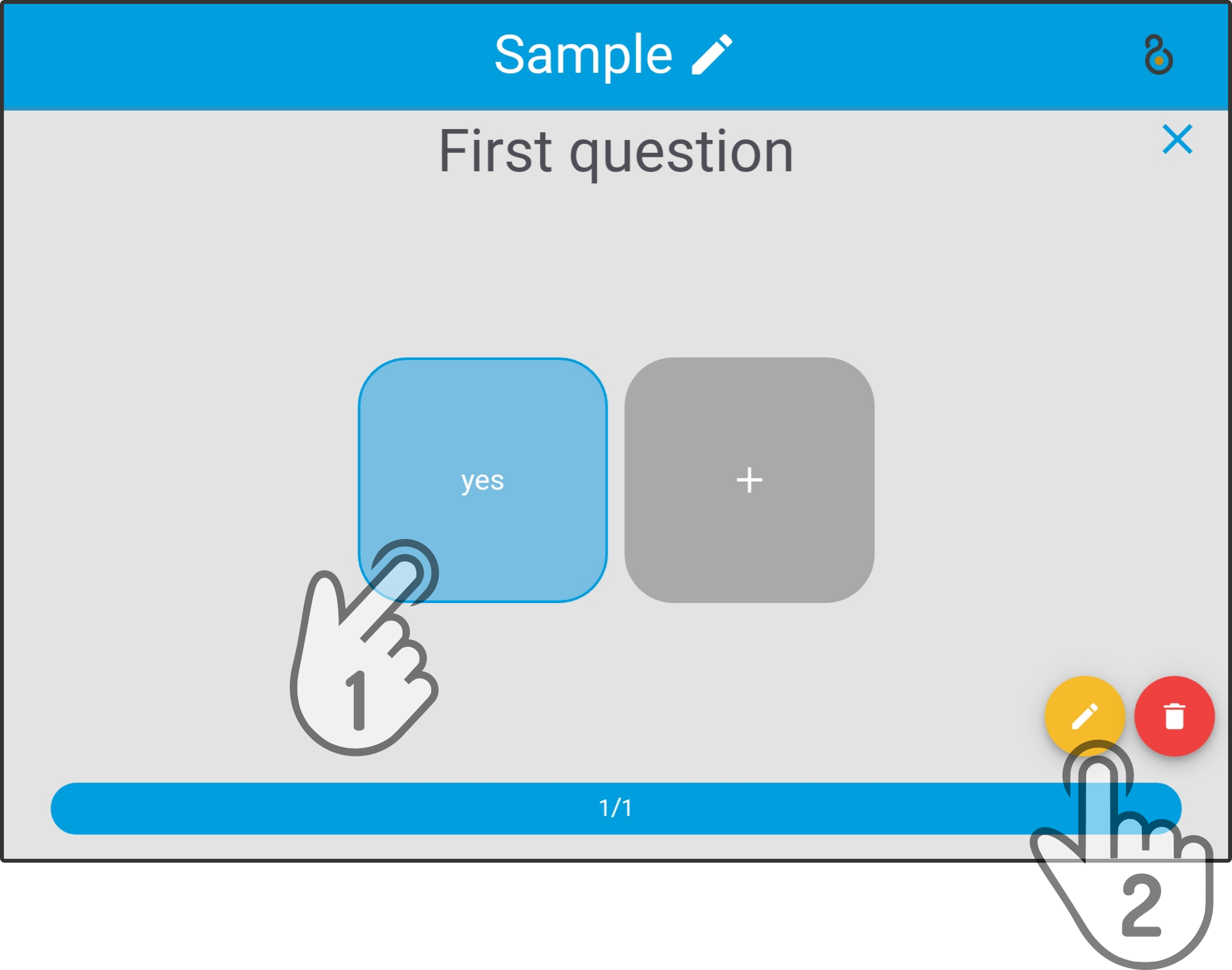
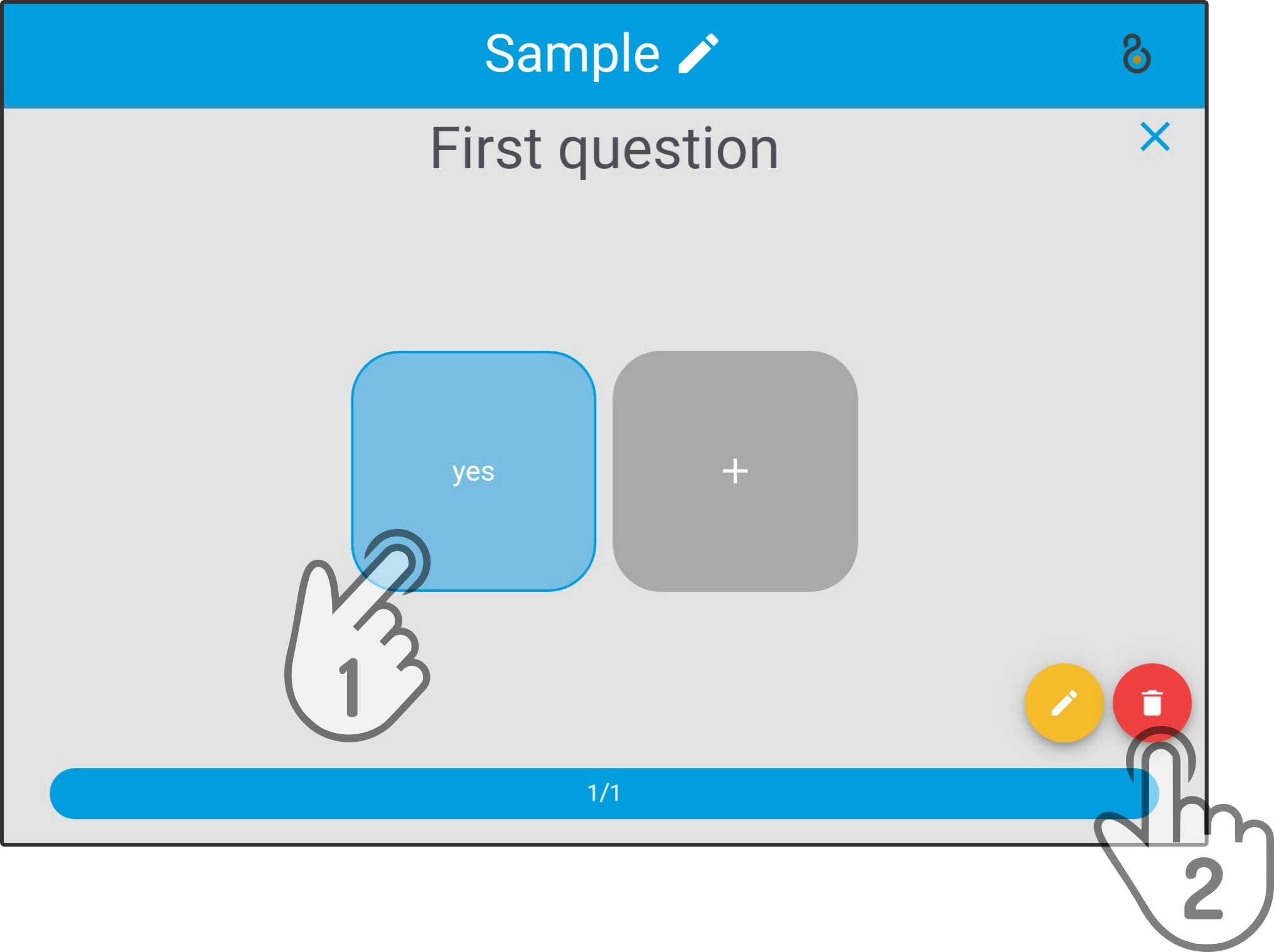
Tap the ![]() icon next to the question to alter the settings and content of the question (and the answers).
icon next to the question to alter the settings and content of the question (and the answers).

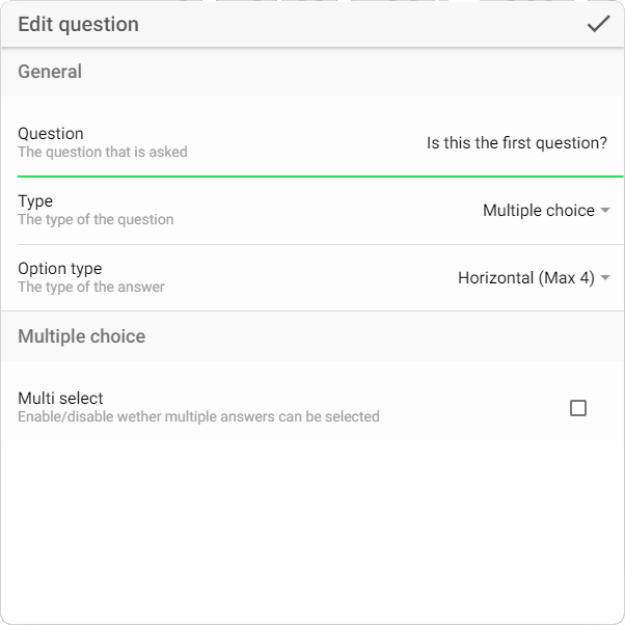
| The question will already be entered as well as the settings for the answers. |
List of answer-types
| Changing the type of question will delete the current answers. |
The table below lists the options and restraints for the available answers.
| Type | Description | Features |
|---|---|---|
Multiple Choice (Horizontal) |
Multiple choice answers (max. 4) are shown in a horizontal layout. |
|
Multiple Choice (Vertical) |
Multiple choice answers are shown in a list |
|
Slider |
A slider is shown for entering numbers |
|
Text |
Users can enter any text value |
|
| To allow the user to select more than one multiple choice option, the option Multi-select needs to be checked in the settings for the question. |
Adding answers
The method to add possible answers to a question varies based on the type of question.
| Both Slider- and Text-questions do not have a possibility to manually add possible answers. |
Horizontal multi-select
Tap the icon to add up to four answers to the questions.

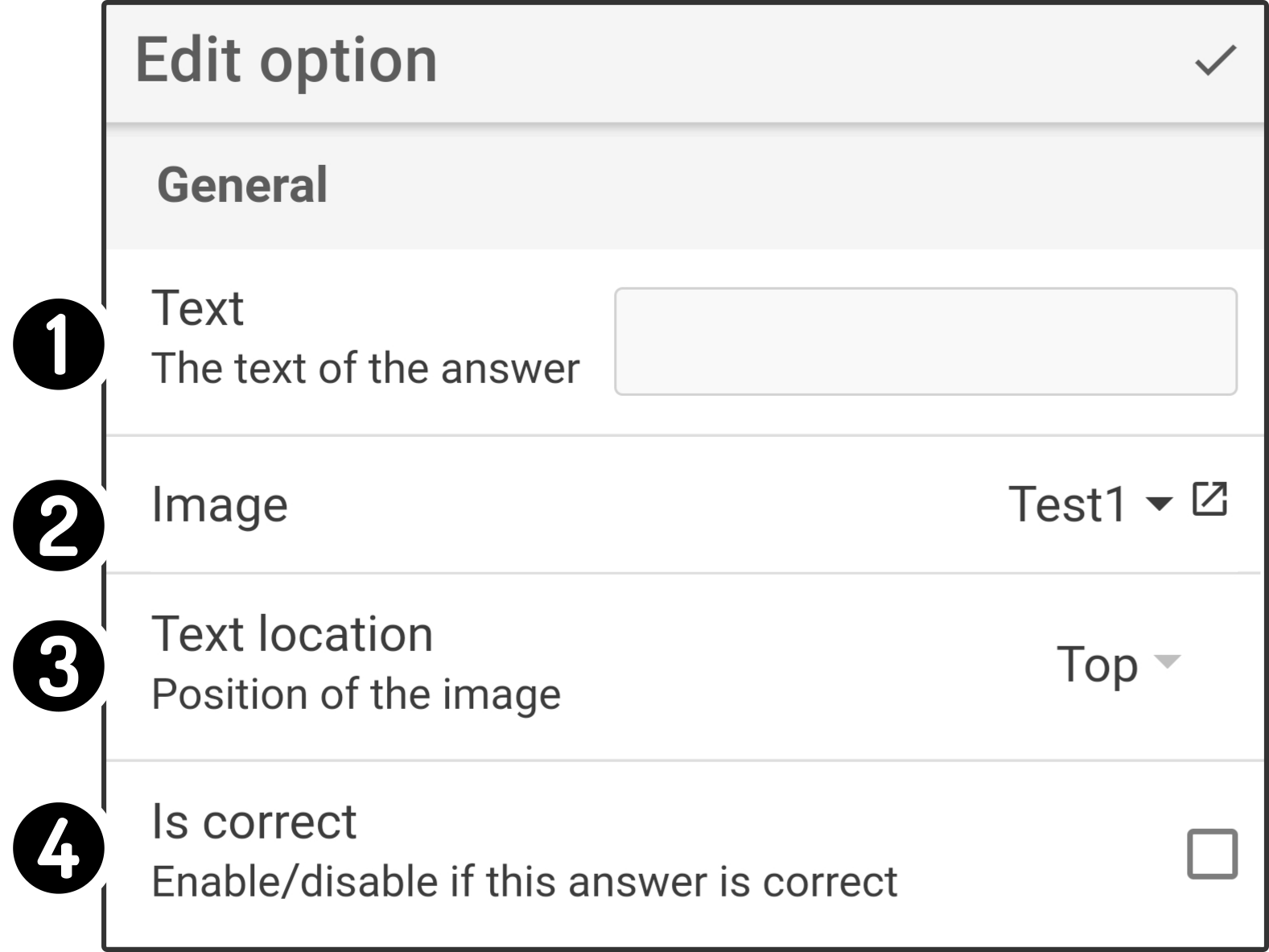
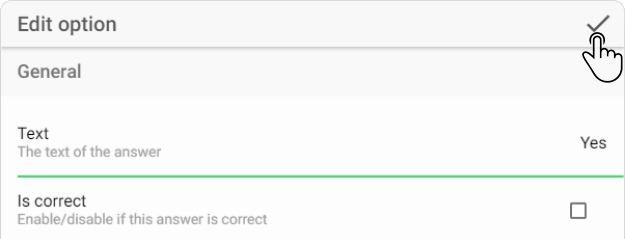
Enter required settings in the modal and tap the icon ![]() to apply the settings:
to apply the settings:

-
Enter the text for the answer
-
Select an image stored on the device to be shown in the background
-
Select the position of the text ('Top' or 'Bottom')
-
Select whether the shown answer is correct (Quiz dataset only)
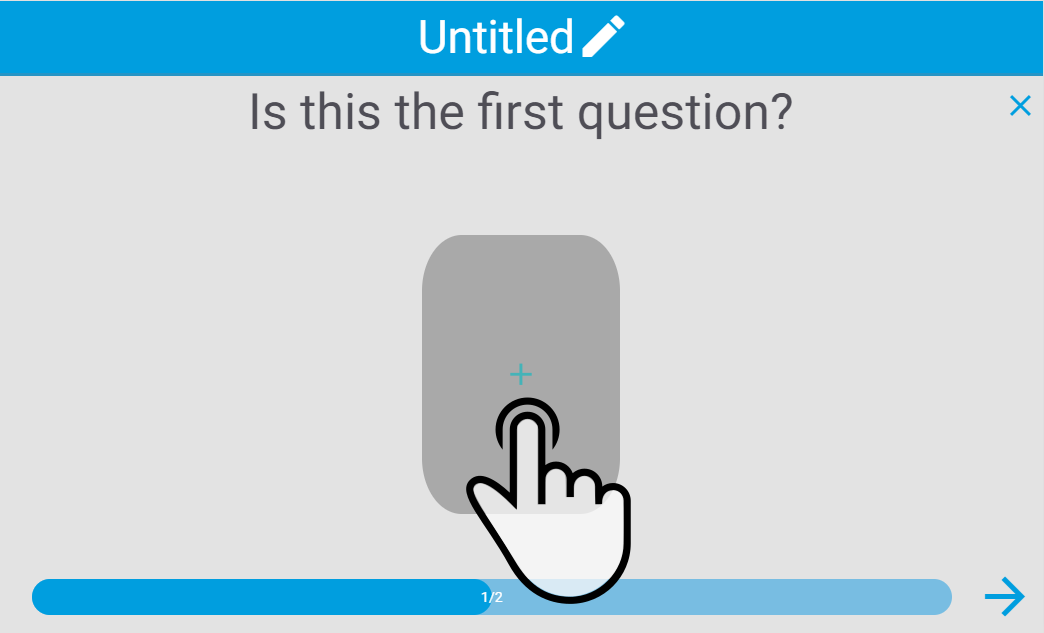
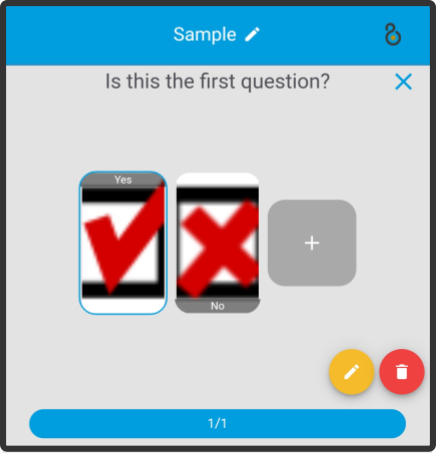
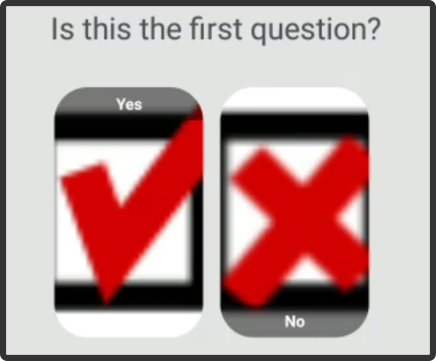
Example:
| Survey editor | Device |
|---|---|

|

|
|
| If the displayed image isn’t up to scale or if the text is displayed incorrectly, add a blank background to the source-material. |
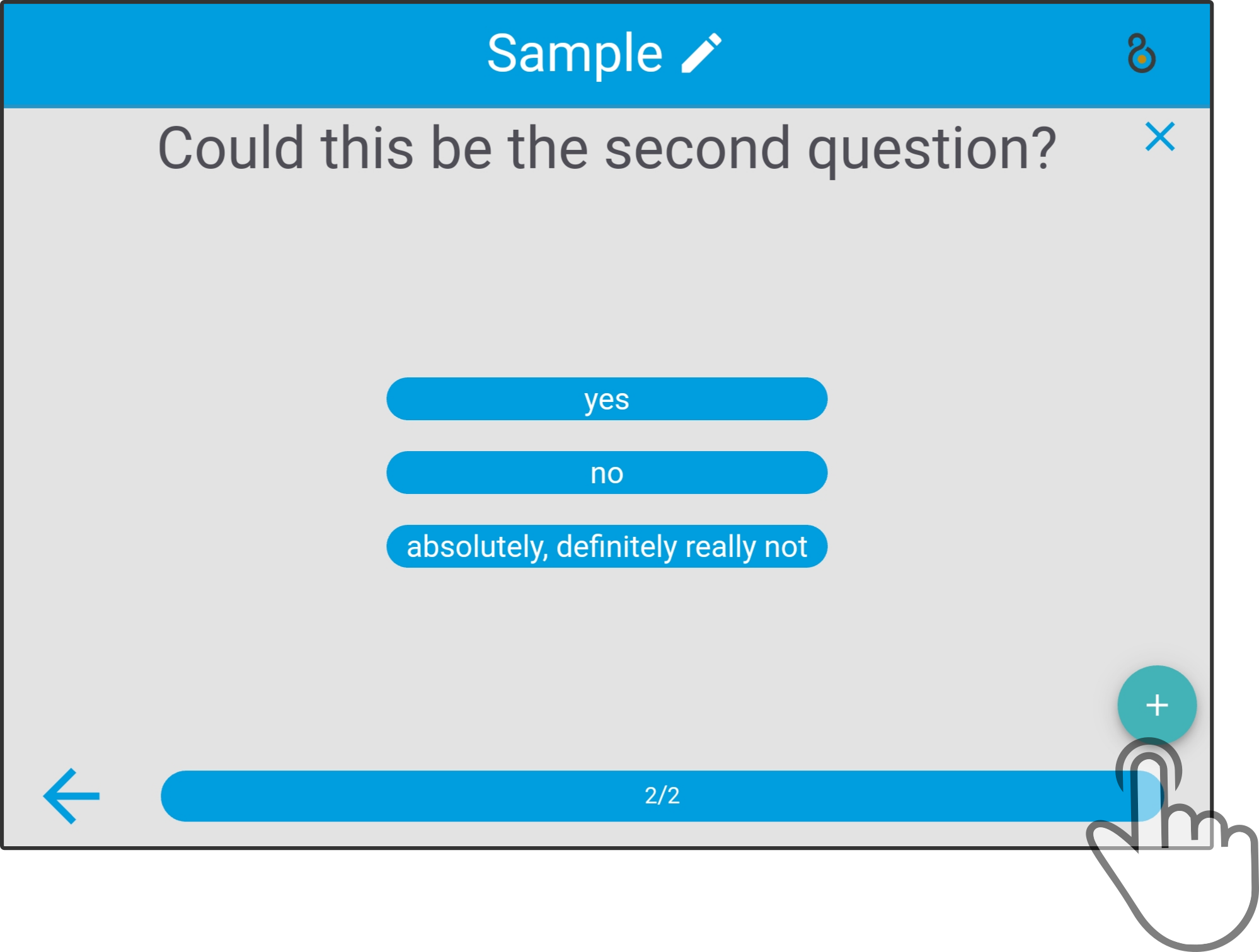
Vertical multi-select
Tap the icon in the bottom right to add a new answer to the question.

Enter the required information in the modal and tap the icon ![]() to apply the changes.
to apply the changes.

|