Kiosk widget
The kiosk widget can be used to display and use a kiosk dataset stored in the Control app, the connected device or stored in the cloud.

Selecting the kiosk dataset
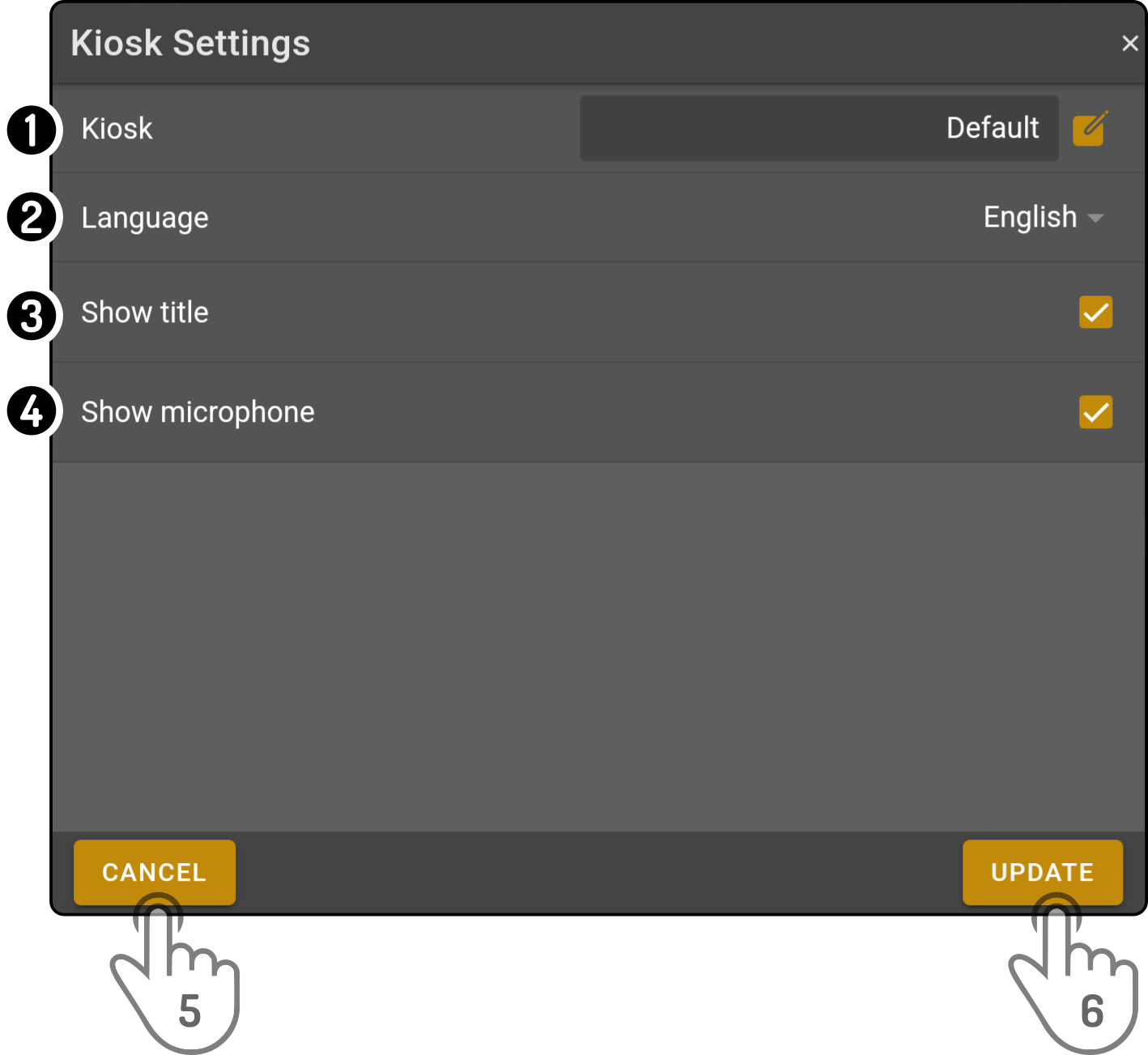
Open the dashboard editor and the icon to view the settings for the kiosk widget:

-
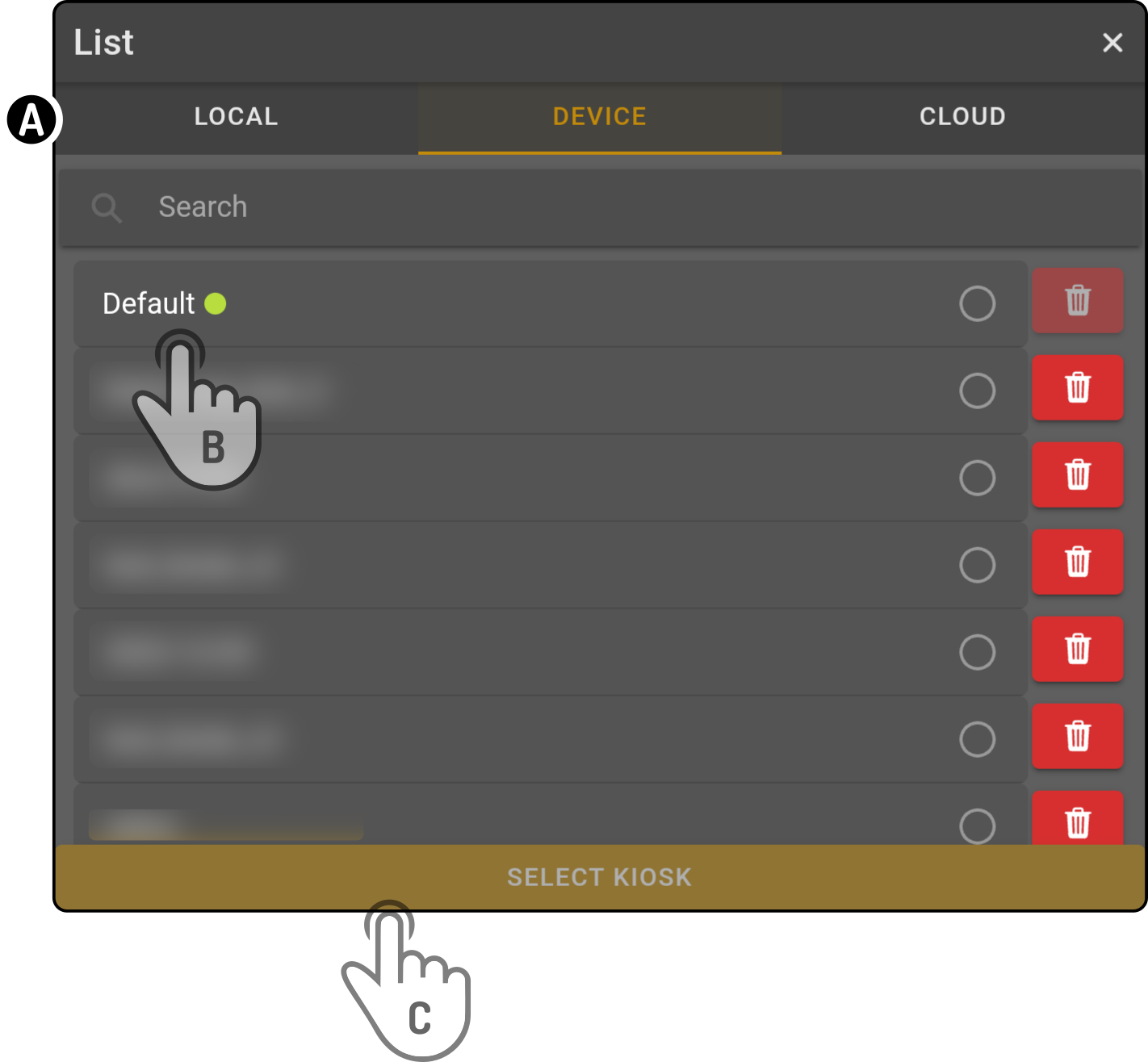
Tap the icon to select a dataset. The following modal will be shown:

-
Select the source of the dataset
-
Tap the dataset in the list (which can be narrowed down by entering a search term) to select it
-
Tap the button 'Select Kiosk' to finish the selection of the dataset
-
-
Tap and select a language for the kiosk dataset to be shown in
-
Toggle the option to show the title of the kiosk in the widget
-
Toggle the option to show the microphone icon in the widget
-
Tap the button 'Cancel' to undo the changes
-
Tap the button 'Update' to apply the new values
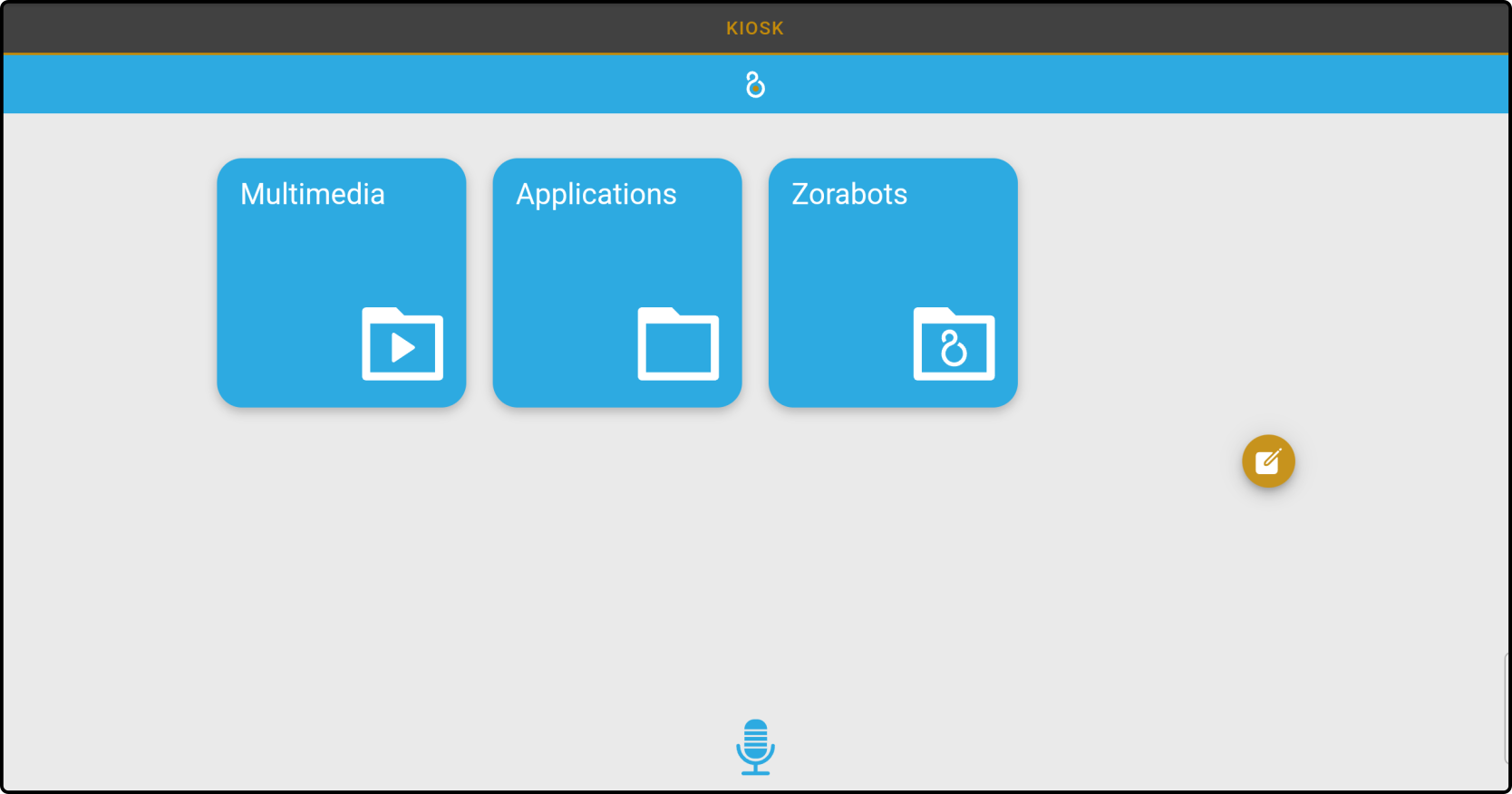
Close the dashboard editor and the selected dataset will be shown in the dashboard
|