Styling
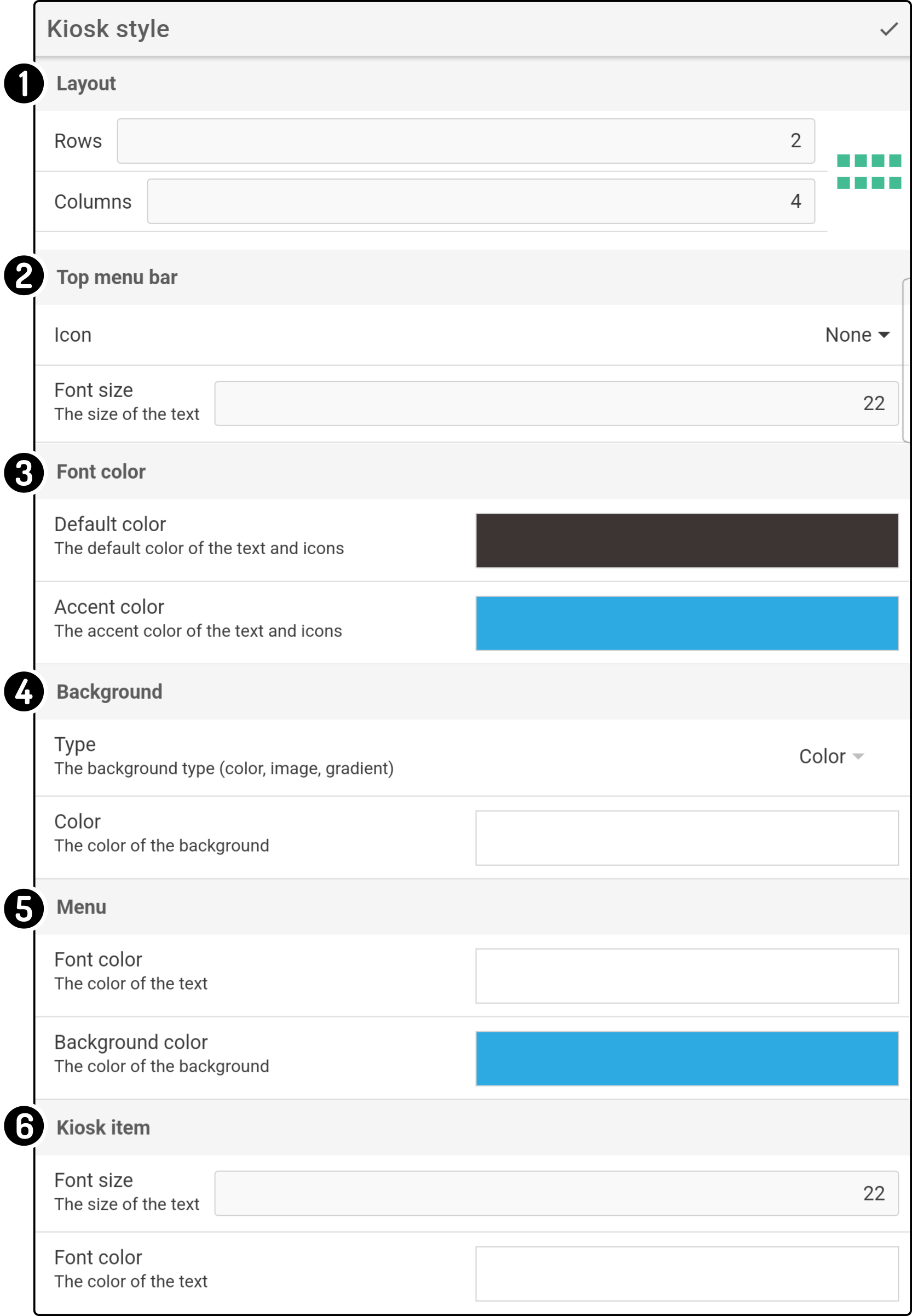
Tap icon in the top-right corner of the kiosk editor, followed by the option 'Style' in the menu to display the styling options for the kiosk dataset:

-
Edit the layout of the kiosk
-
Edit the styling for the menu bar at the top of the Kiosk
-
Edit the styling for the font color of the default text (e.g. of the voice-overlay, the microphone icon, …)
-
Edit the background of the kiosk
-
Edit the options for the menu of the kiosk (e.g. kiosk-settings, title bar color, …)
-
Edit the options for the items of the dataset
| The options for the menu bar (1) and menu (4) are not available for the action kiosk. |
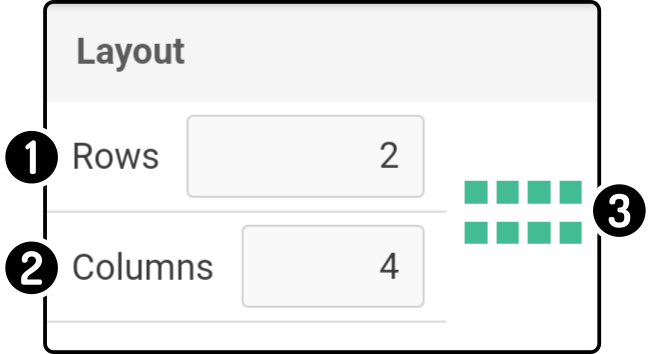
Layout
The following options can be changed for the layout of the kiosk:

-
Set the number of rows of elements
-
Set the number of columns of elements
-
A preview is shown with the resulting layout for a page.
| When starting a new kiosk, the default layout based on the connected device will be used. |
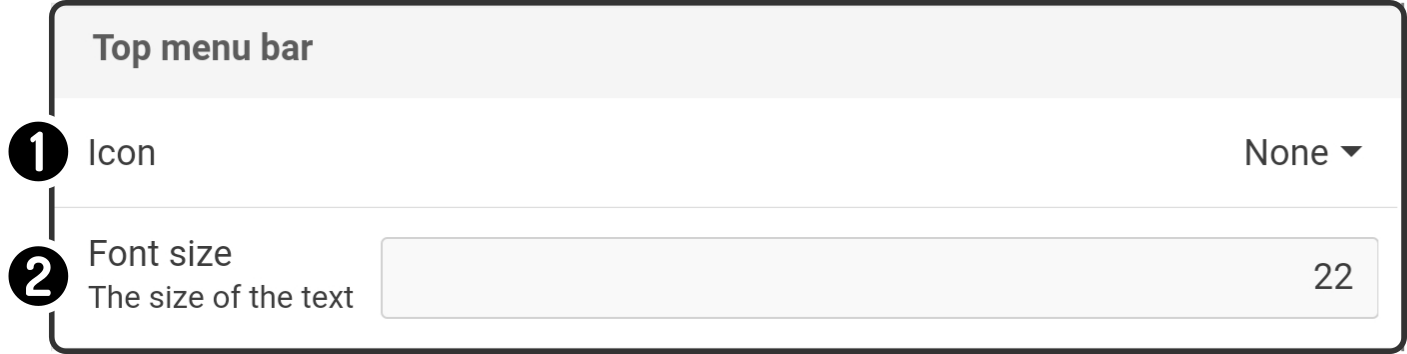
Menu bar
The following options can be found in the top menu bar category:

-
Set an icon for the title instead of text
-
Set the font-size for the text of the title of the kiosk
| If a custom icon is selected, no text will be shown (for any folders in the kiosk either). By default, the ZBOS logo will be used by the dataset. |
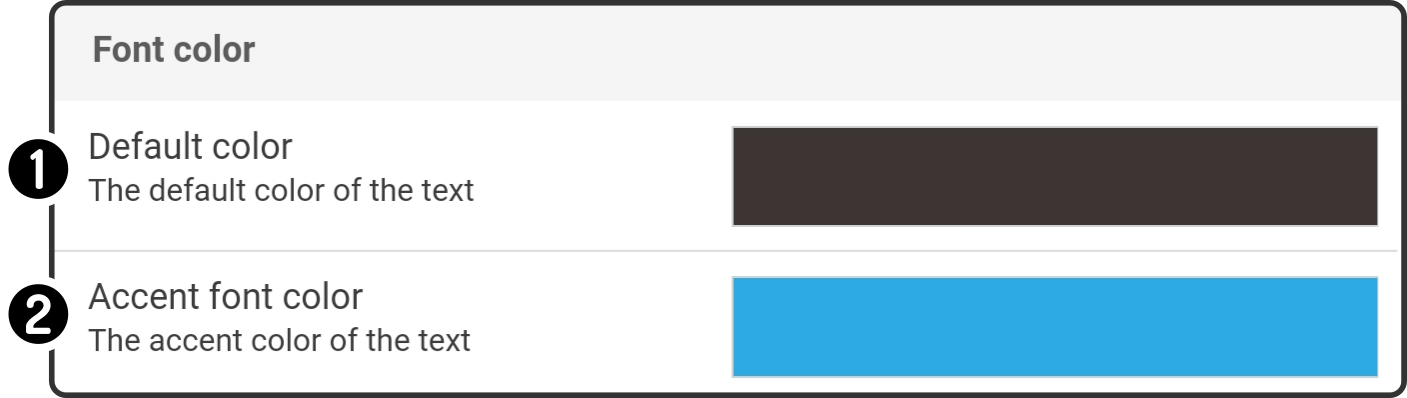
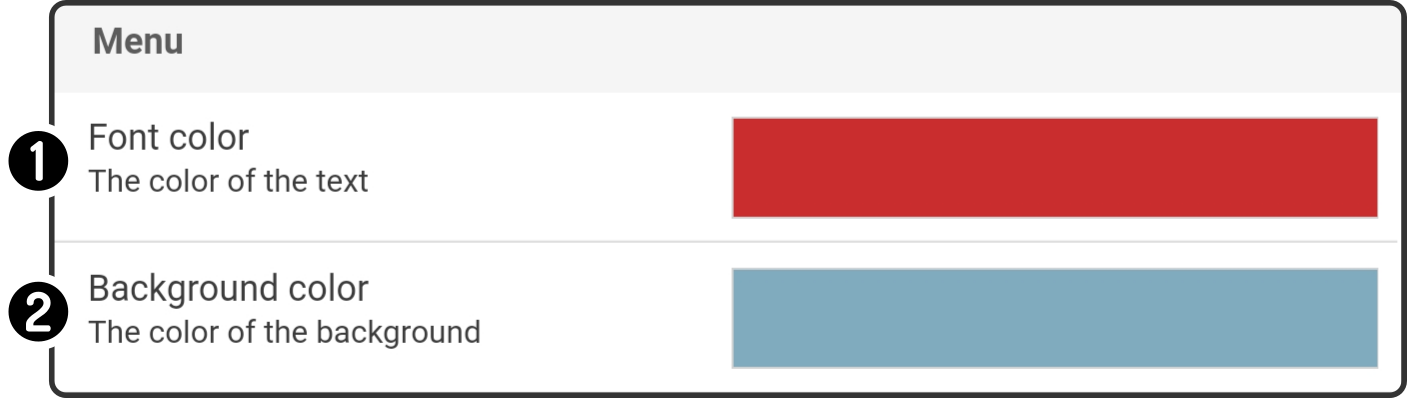
Font color
The following options can be found in the top menu bar category:

-
Set the color for the default text as shown on the tablet when the device is speaking
-
Set the color for the default icons (e.g. microphone, volume controls, …)
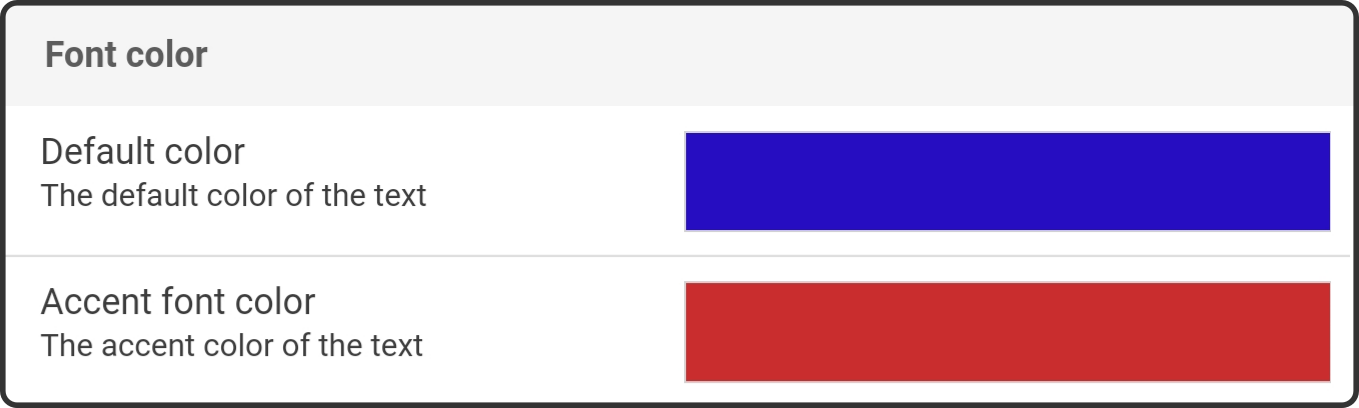
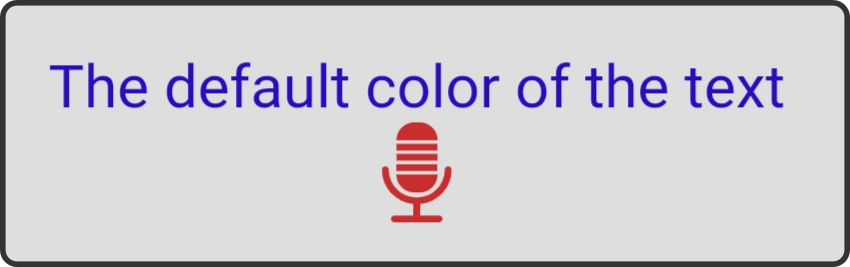
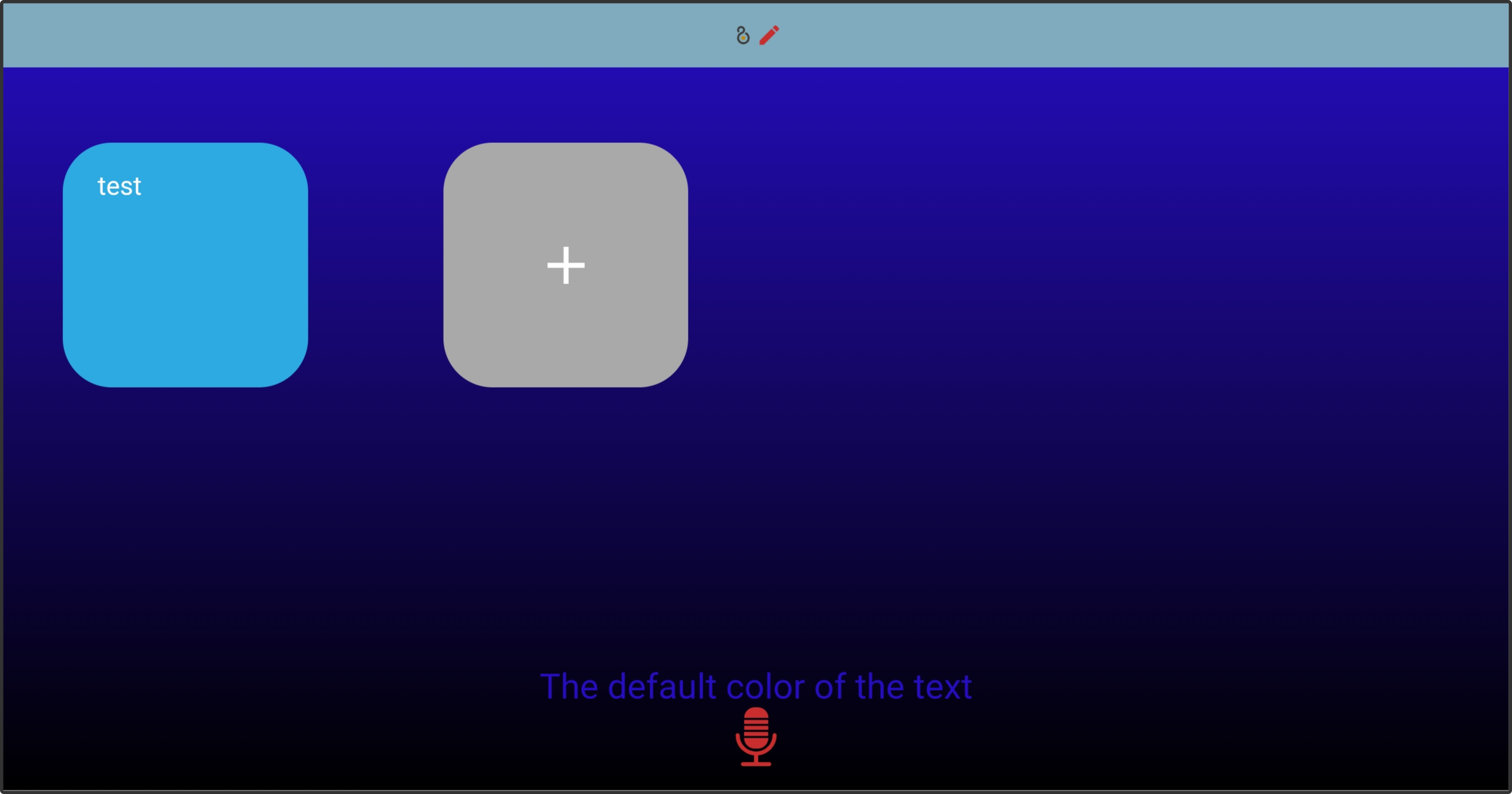
For example, these settings

will result in the following:

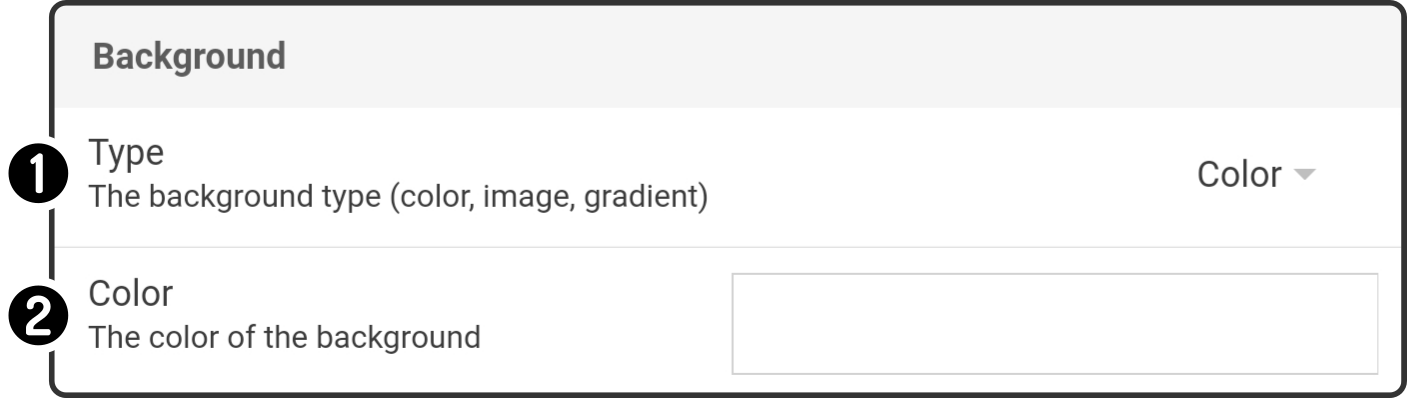
Background
The following options are available for the background of the kiosk:

Availble options
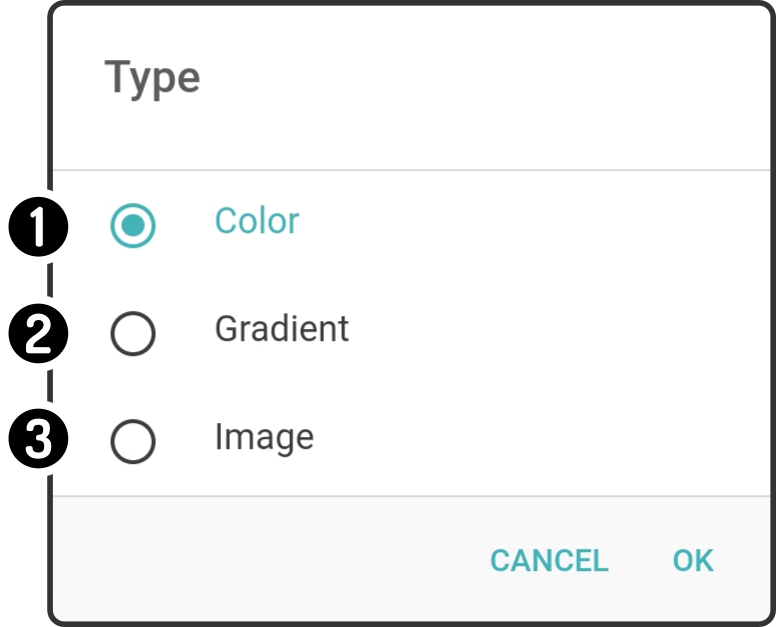
The following options can be set:

-
Select the option 'Color' to set a single color as background
-
Select the option 'Gradient' to set a gradient between two colors as background
-
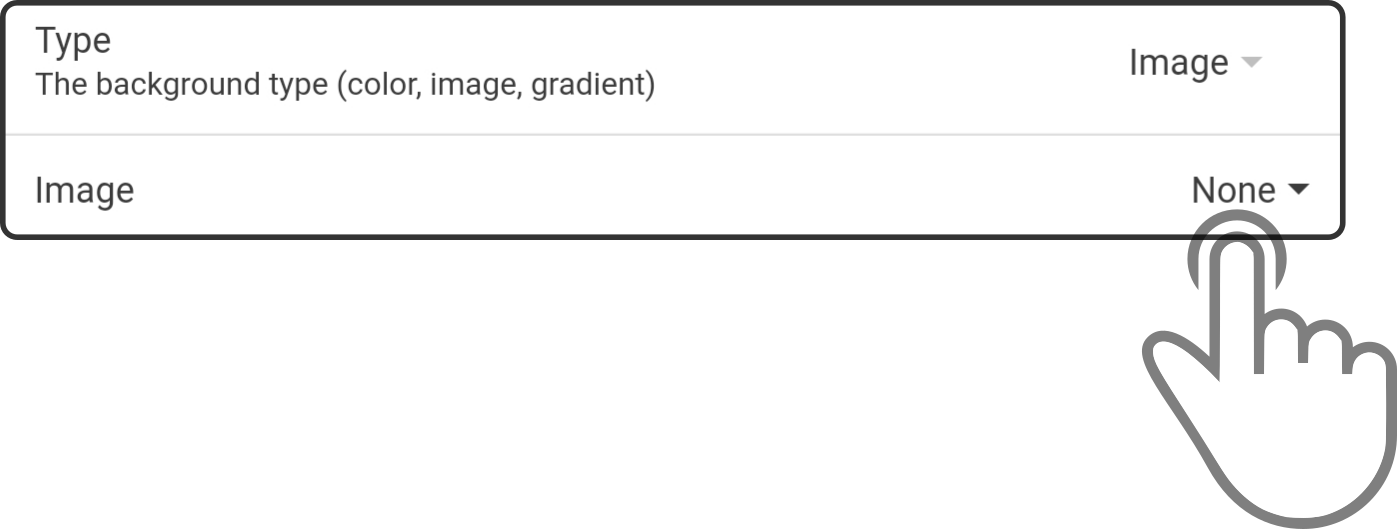
Select the option 'Image' to set an image as background
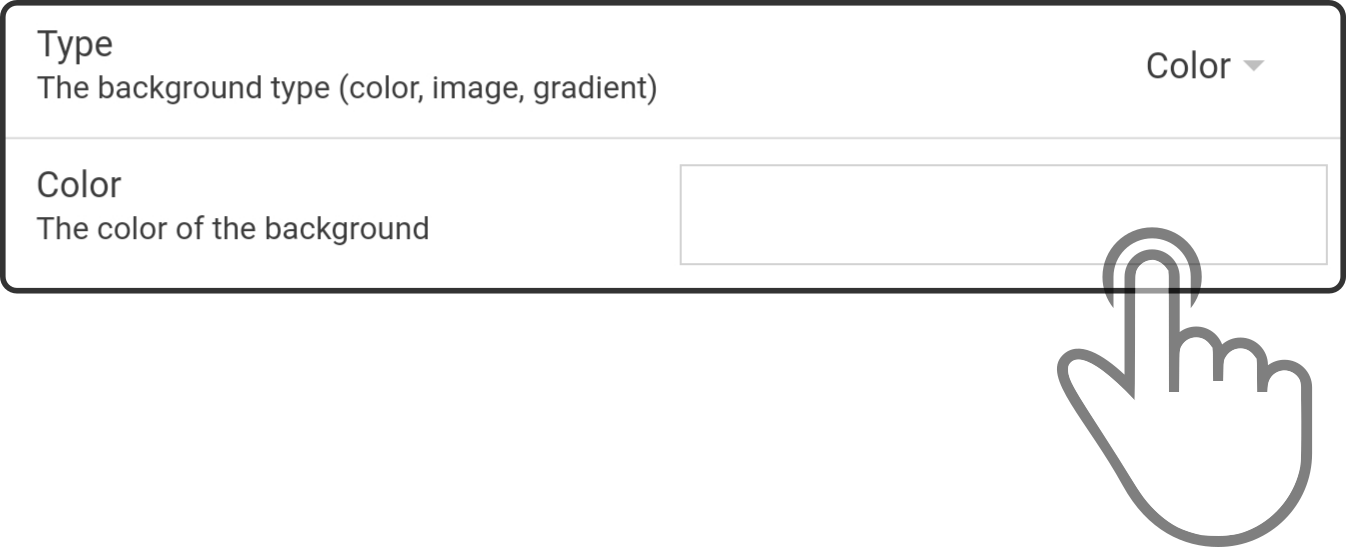
Setting a color
Select the option 'Color' in the type and tap the color field to set the color using a Color-wheel .

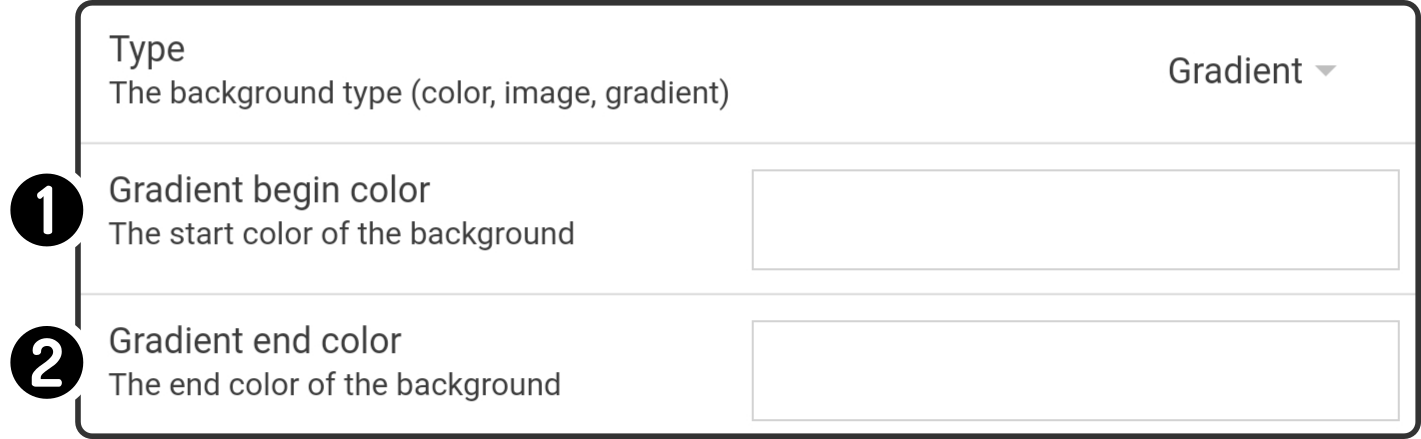
Setting a gradient
Select the option 'Gradient' in the type and tap the color fields to set the colors using a Color-wheel.

-
Tap the color field for the begin color to set the color at the top
-
Tap the color field for the end color to set the color at the bottom
The end-result will produce a background which transitions from the color set at the top to the color set at the bottom.
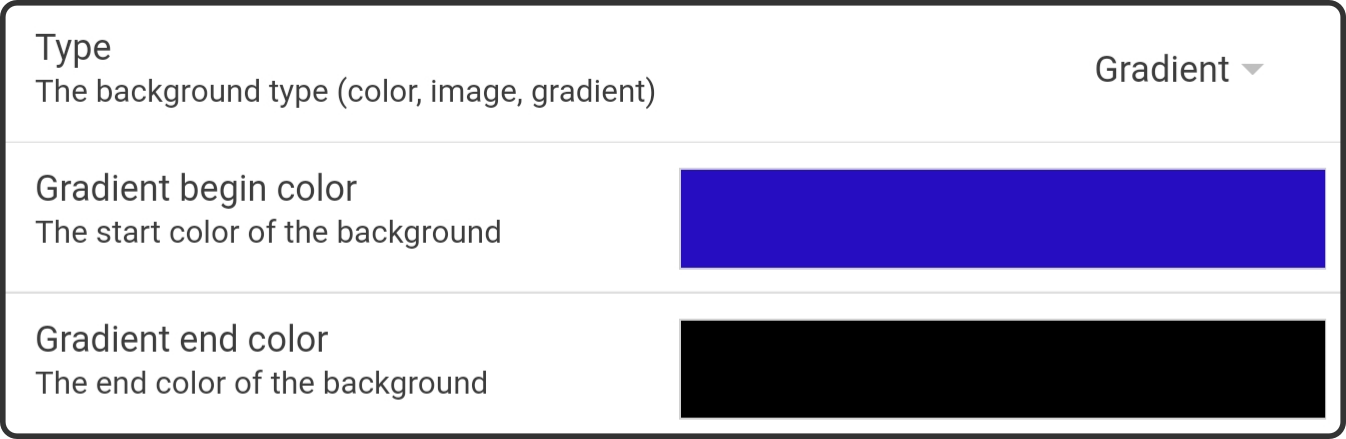
For example, the following setting

results in the following gradient:

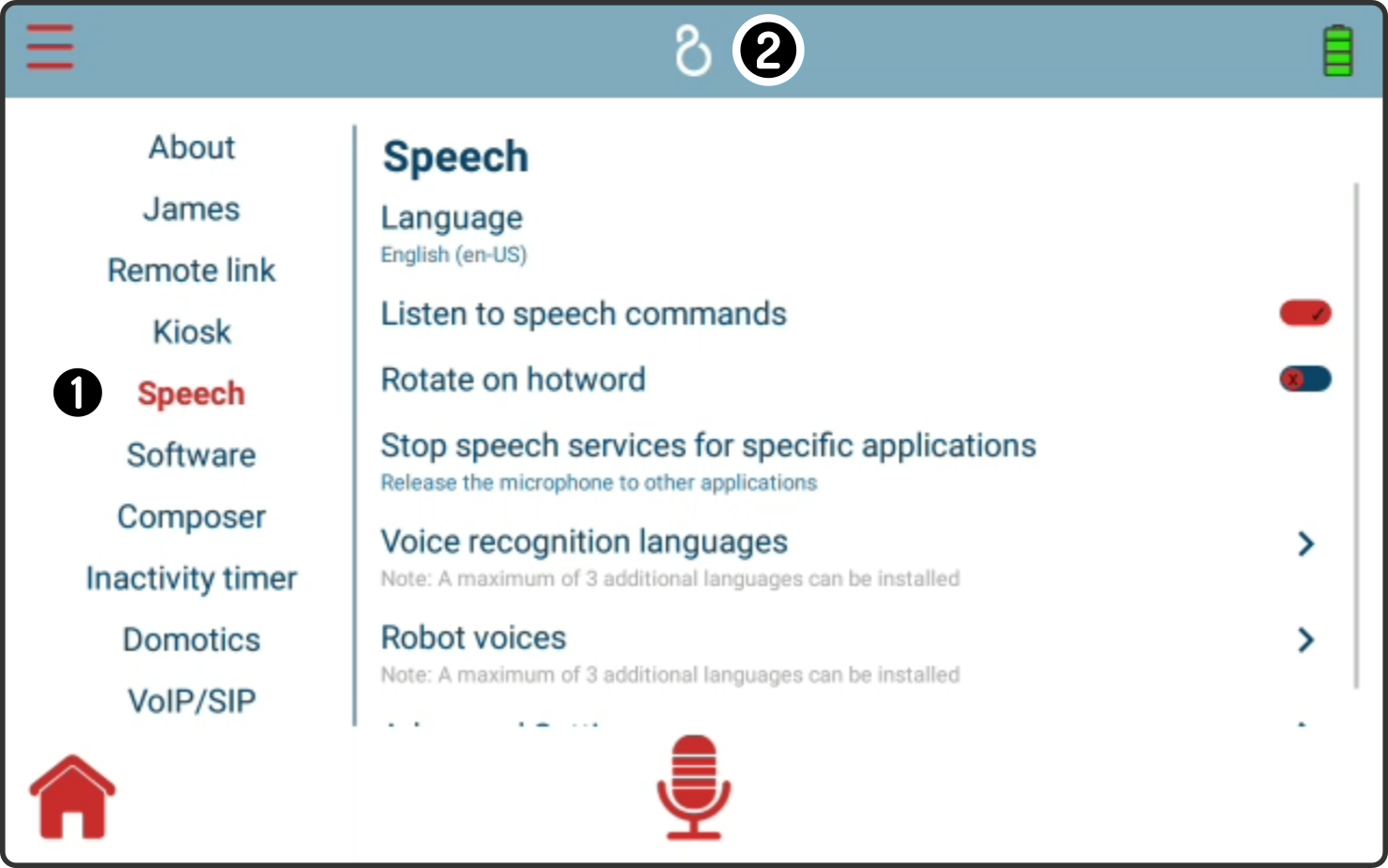
Menu
The following options are available for the background of the kiosk:

-
Set the font-color for the selected category in the kiosk settings
-
Set the background-color for the title-bar
For example, the result of the shown settings result in the following in the kiosk menu:

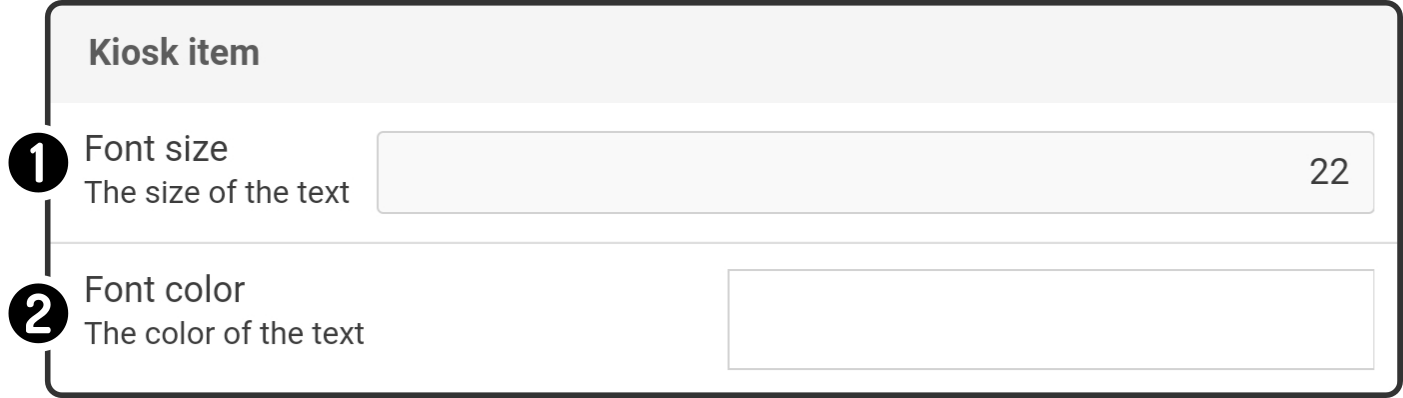
Kiosk item
The following options are available for the background of the kiosk:

-
Set the font-size for all items in the kiosk
-
Set the font-color for all items in the kiosk using a color wheel